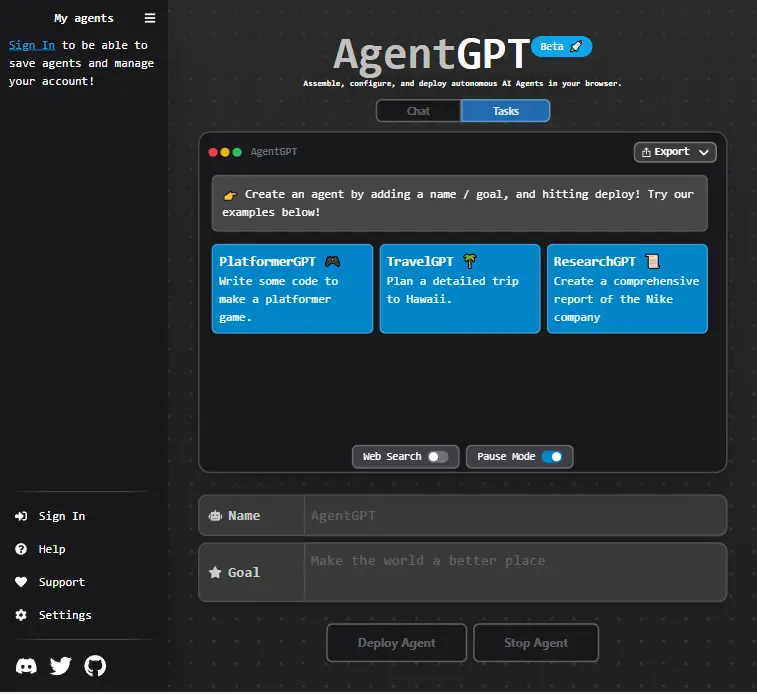
Use AgentGPT on your Mobile Device with improved Mobile View UX. Users can leverage these robust platforms for a wide range of tasks, from automated responses to complex data analysis. However, as with any technology, there’s always room for improvement and innovation.
One such area that has recently received considerable attention is the mobile responsiveness of the AgentGPT interface, particularly the visibility of the TaskWindow on smaller screens.
The Challenge of Improving AgentGPT Mobile Interface
Table of Contents
AgentGPT has been designed to provide a seamless and intuitive interaction experience for users across all devices. However, the existing implementation of the interface had one limitation – the TaskWindow was only visible on extra-large (xl) screens and above.

This meant that mobile users, or those on smaller screen devices, faced a significant loss of functionality. The TaskWindow, a critical component of the AgentGPT interface, was inaccessible to a substantial segment of users.
Addressing the AgentGPT Mobile Issue
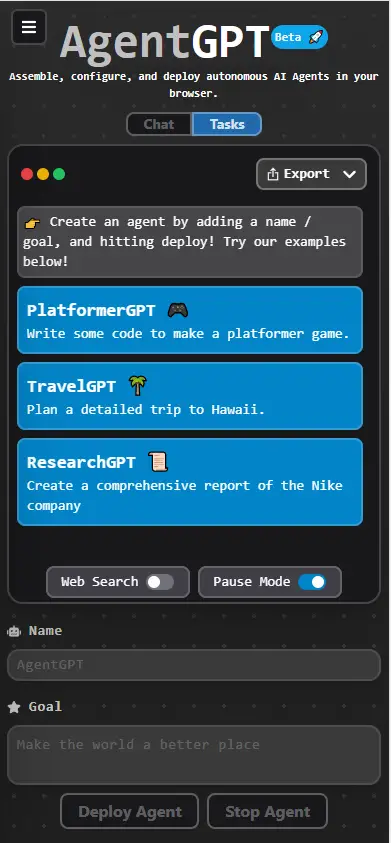
To tackle this challenge and enhance the mobile AgentGPT experience, a series of updates were made to the AgentGPT platform.
The goal was to make the TaskWindow always visible and to add a button group at the top of the page for screen sizes lower than xl.

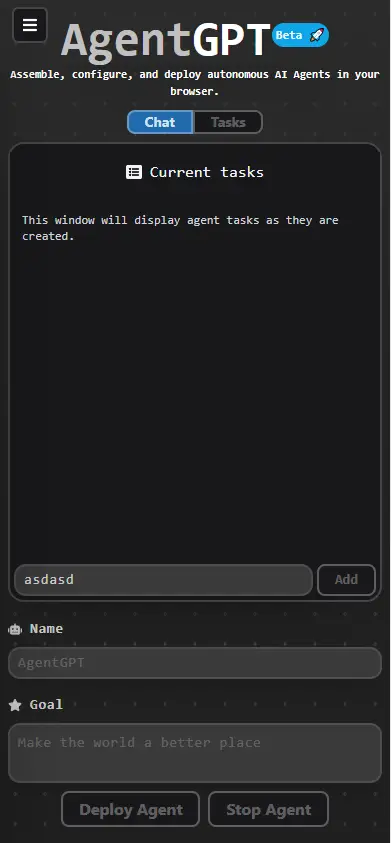
This update not only increases the accessibility of TaskWindow but also provides mobile users with the ability to control which window is visible, with the chat window being the default.
Breaking Down the AgentGPT TaskView and ChatView Updates
Let’s delve deeper into the specific changes implemented to enhance the AgentGPT mobile interface:
- Refactoring the ChatWindow (32954f8): The first step was to refactor the ChatWindow component to improve its maintainability and prepare it for upcoming changes. This was a crucial step in ensuring that the subsequent updates could be incorporated seamlessly.
- Updating Button Styling (d27d613): User experience is paramount when it comes to interactive platforms like AgentGPT. Therefore, the styling of the buttons was updated to ensure they are visually appealing and intuitive for users to interact with.
- Adding a Button to Select Window Display (80e7649): A significant update was the addition of a button that allows users to select which window to display. This enhances the user experience on smaller screens, providing users with more control over their interface.
- Always Displaying Task Window, Disabling When Agent Not Running (1cab418): The TaskWindow is now always visible, a significant shift from the previous implementation. However, to prevent overloading the interface when the agent is inactive, TaskWindow becomes disabled when the agent is not running. This ensures that mobile users have access to all functionalities without compromising the interface’s efficiency.
- Making Button Control Task Window Visibility (a2b0546): The newly added button now controls the visibility of the TaskWindow, providing an intuitive way for users to navigate the interface on smaller screens.
- Centering Text (a3ecbb6): Lastly, a subtle but impactful change was made to the text in the TaskWindow and ChatWindow – it is now centered. This ensures a consistent and visually pleasing user experience, regardless of the device being used.
Code used to implement AgentGPT TaskView and ChatView
return (
<button
ref={ref}
type={props.type}
disabled={loading || props.disabled}
className={clsx(
"text-gray/50 relative rounded-lg border-[2px] border-white/30 px-4 py-1 font-bold transition-all sm:px-10 sm:py-3",
props.disabled && "cursor-not-allowed border-white/10 bg-zinc-900 text-white/30",
props.disabled ||
"mou cursor-pointer bg-[#1E88E5]/70 text-white/80 hover:border-white/80 hover:bg-[#0084f7] hover:text-white hover:shadow-2xl",
props.disabled || props.enabledClassName,
props.className
)}
onClick={onClick}
>
{props.ping ? <Ping color="white" /> : <></>}
<div className="flex items-center justify-center">
{loading ? (
<Loader />
) : (
<>
{props.icon ? <div className="mr-2">{props.icon}</div> : null}
{props.children}
</>
)}
- onClick={onClick}
- >
- {props.ping ? <Ping color="white" /> : <></>}
- <div className="flex items-center justify-center">
- {loading ? (
- <Loader />
- ) : (
- <>
- {props.icon ? <div className="mr-2">{props.icon}</div> : null}
- {props.children}
- </>
- )}
- </div>
- </button>
- );
- }
-);
+ </div>
+ </button>
Conclusion
The series of updates made to the AgentGPT platform significantly enhance its mobile responsiveness, making it more accessible and user-friendly.
By addressing the visibility issue of the TaskWindow on smaller screens, the platform now offers an improved and intuitive interface for all users, regardless of their device size.
These changes reflect the continuous effort to optimize AI interaction platforms, ensuring they remain user-centric and accessible to all.

I’m Dave, a passionate advocate and follower of all things AI. I am captivated by the marvels of artificial intelligence and how it continues to revolutionize our world every single day.
My fascination extends across the entire AI spectrum, but I have a special place in my heart for AgentGPT and AutoGPT. I am consistently amazed by the power and versatility of these tools, and I believe they hold the key to transforming how we interact with information and each other.
As I continue my journey in the vast world of AI, I look forward to exploring the ever-evolving capabilities of these technologies and sharing my insights and learnings with all of you. So let’s dive deep into the realm of AI together, and discover the limitless possibilities it offers!
Interests: Artificial Intelligence, AgentGPT, AutoGPT, Machine Learning, Natural Language Processing, Deep Learning, Conversational AI.